
Templates
new work by Sarrita Hunn
Opening reception:
Thursday, May 17th 20:00+
Studio 2o46
Glogauer Strasse 2
10999 Berlin map
http://www.studio2o46.org
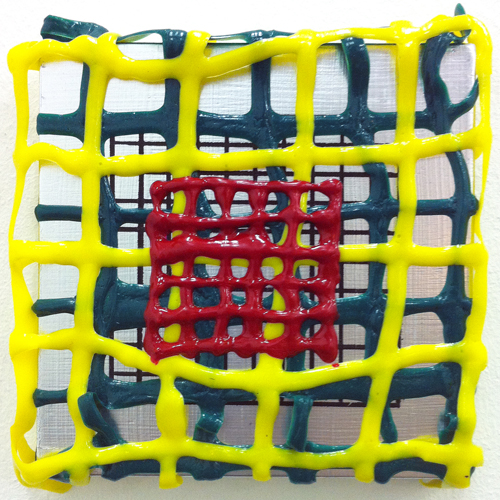
Grids are meant to be flexible.
Beginning from early illuminated pages in hand-copied books of the Middle Ages and proceeding down to intricate modern magazine and catalog layouts, proper page design has long been a consideration in printed material. Since the advent of personal computing, page layout skills have expanded to electronic media as well as print media. The electronic page is better known as a graphical user interface (GUI) when interactive elements are included. Page layout for interactive media overlaps with (and is often called) interface design. This usually includes interactive elements and multimedia in addition to text and still images. Interactivity takes page layout skills from planning attraction and eye flow to the next level of planning user experience.
Grids and templates are page layout design patterns used in advertising campaigns and multiple-page publications, including websites. A grid is a set of guidelines, able to be seen in the design process and invisible to the end-user, for aligning and repeating elements on a page. Grids are meant to be flexible. In contrast, a template is more rigid. A template involves repeated elements mostly visible to the audience. Templates are used for minimal modification of background elements and frequent modification (or swapping) of foreground content. This tension has come to define our visual experience–from books and billboards to blogs and smartphones–and is rendered here in a new series of paintings.